브라우저 주소 창에 tistory.com 을 입력했을때의 과정
브라우저란 사용자의 자원(html / pdf / 이미지 등)을 서버에 요청하고 표시하는것이 주 기능이다.
자원의 주소는 URI에 의해 정해진다.
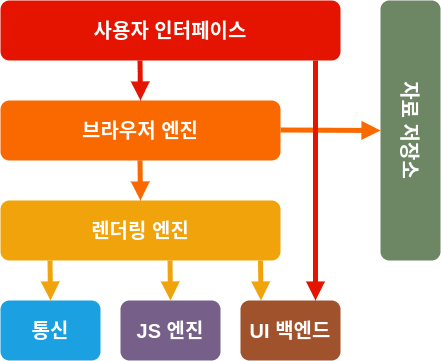
브라우저의 구성요소
- 사용자 인터 페이스: 요청 페이지 창 제외 나머지 모든 부분
-브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이 제어
-렌더링 엔진 : 요청한 콘텐츠를 표시
-통신 : 네트워크 호출에 사용
- UI 백엔드 : 창 기본적인 장치를 그림
-JS 엔진 : JS를 해석하고 실행함
-자료 저장소 : 쿠키 등의 자원을 저장함

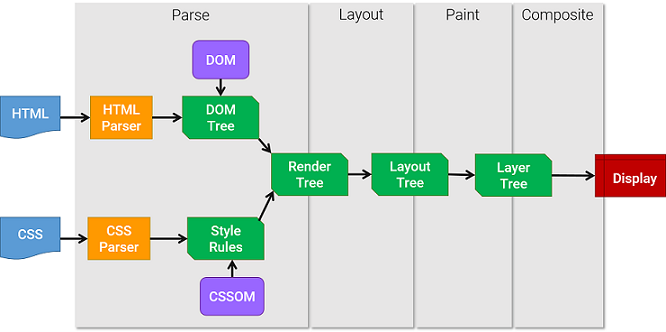
렌더링 엔진의 기본적인 동작 과정
1. 서버에서 HTML, CSS를 Parser을 사용하여 DOM, CSSOM으로 만든다 이때 tree들이 만들어진다
2. DOM 과 CSSOM tree를 이용하여 Render tree를 생성한다
3. Render트리에 설정된 스타일 정보와 실제 화면에 표현되는 노드들을 브라우저의 뷰포트 내에서 정확한
위치와 크기를 계산한다. 위치, 크기 속성은 픽셀 단위로 변환 된다.=> LayOut Tree 생성
4. LayOut계산이 완료 되면 요소들을 실제 화면에 그리게 된다. 이 과정을 Paint라 하고 완료가 되면 Layer Tree가 화면에 렌더링 되게 된다.

'기술면접' 카테고리의 다른 글
| 10월 5주차 기술면접 대비 질의응답 (4) | 2024.10.28 |
|---|---|
| 10.7 기술면접 공부 정리 (2) | 2024.10.11 |
| 12/17 기술면접 정리 (0) | 2022.12.17 |