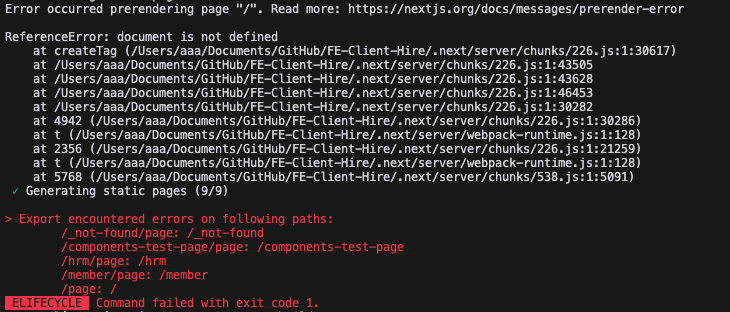
이미지 파일을 파일 시스템으로 서비스에 업로드할때,화면이 하얗게 브라우저 크래시가 되는 문제가 있었다.이때 1개의 사이즈가 40mb짜리 bmp확장자 사진 60장을 사용하여,동시에 많은 메모리가 로드 되도록 하여 해당 문제원인을 발견하였다.JavaScript에서 파일을 업로드하고 처리할 때 힙 메모리가 사용한다.특히 이미지 파일의 경우 다음과 같은 과정에서 메모리를 사용한다:파일 로딩파일을 FileReader나 URL.createObjectURL()로 읽을 때이미지 데이터를 JavaScript 객체로 변환할 때JavaScript는 브라우저나 Node.js 환경에서 사용할 수 있는 힙 메모리에 제한이 있는데, 특히 브라우저에서는 이 제한이 더 엄격하다.해당 메모리에 대한 제한때문에 문제가 생긴것으로 파악하였..